Health insights - Discovery
Overview
The Health insights Team purpose is to deliver value to Our Future Health and its participants through the delivery of Health Insights - initially, at least, non-genetic and non-regulated.
While OFH has committed to providing feedback we are at the start of our journey and have yet to prove that feedback is valuable to either party.
Therefore the approach we will take is one of discovery and experimentation - building just enough capability to deliver those experiments.
The team adheres to the ‘total ownership’ model and therefore will be responsible for the end to end process - finding, validation, targeting, delivery and measurement of feedback.
My role in the team
I was asked if I would join the Health insights team, a small team that is part of a much larger area of Feedback, Engagement and Re-contact.
As the sole designer in a small team, we had great autonomy so I would design and facilitate many sessions during the forming stage, including the initial discovery phase.
Again providing experience and application across multiple disciplines to help the team progress at a sustainable pace.
In this team, my responsibilities included:
- Leading the interaction design
- Designing and facilitating many different 'ways of working' sessions for the team during our forming stage
- Facilitating multiple sessions to involve and work closely with colleagues outside of Product and Design, for example, Ethics and Data protection
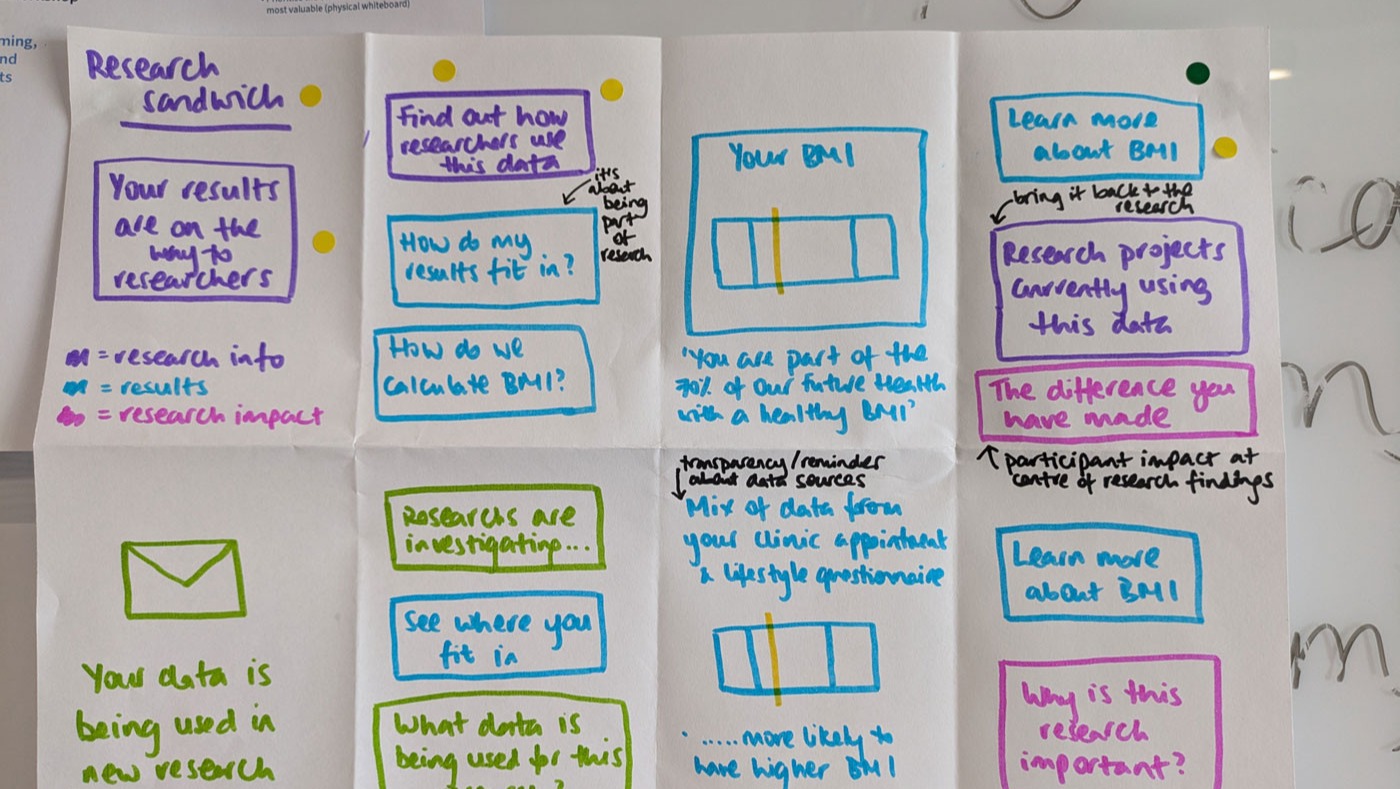
- Designing and facilitating a 2 day in-person session to set context and create early concepts
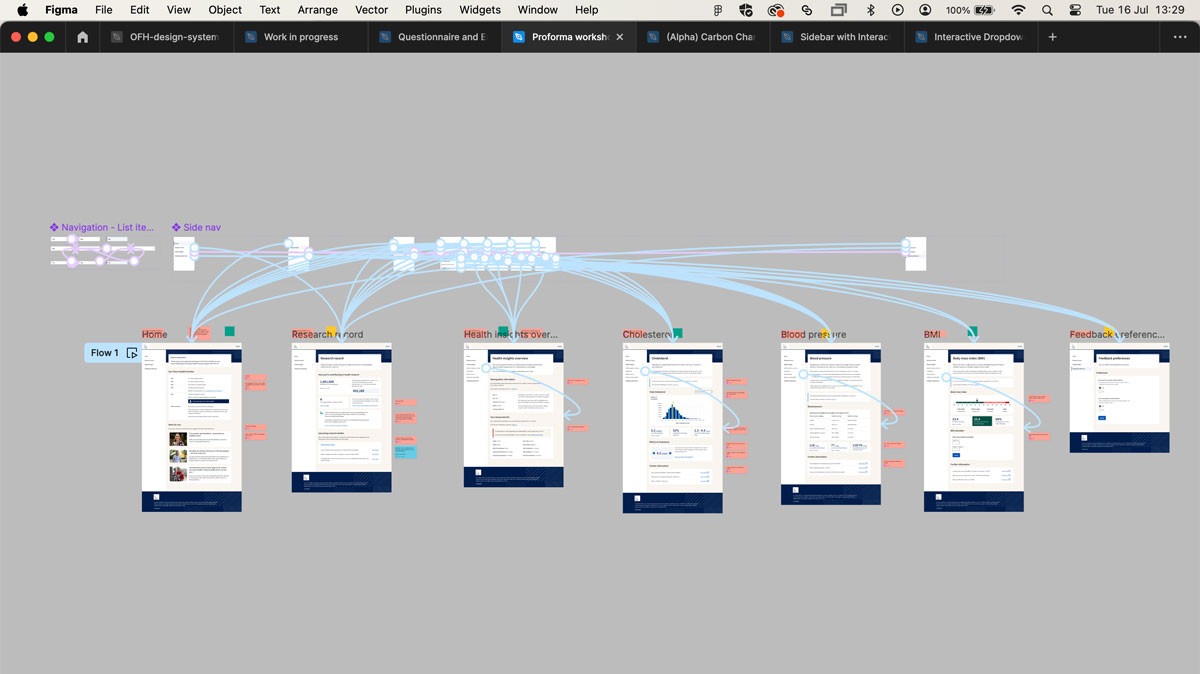
- Creating Figma prototypes to bring together the ideas and concepts from the in-person session and use in early non-moderated testing via Useberry
- Creating an early HTML + CSS prototype to facilitate end-to-end testing and technical feasibility of data retrieval, data calculation, segmentation and display
Visual design
Using outputs of in-person ideation sessions, I would take the hand sketches from the chosen ideas we wanted to progress and create early versions of Figma prototypes that used our existing visual design language but pushed it a little.
The resulting prototype was used for early un-moderated testing with new participants.
User research
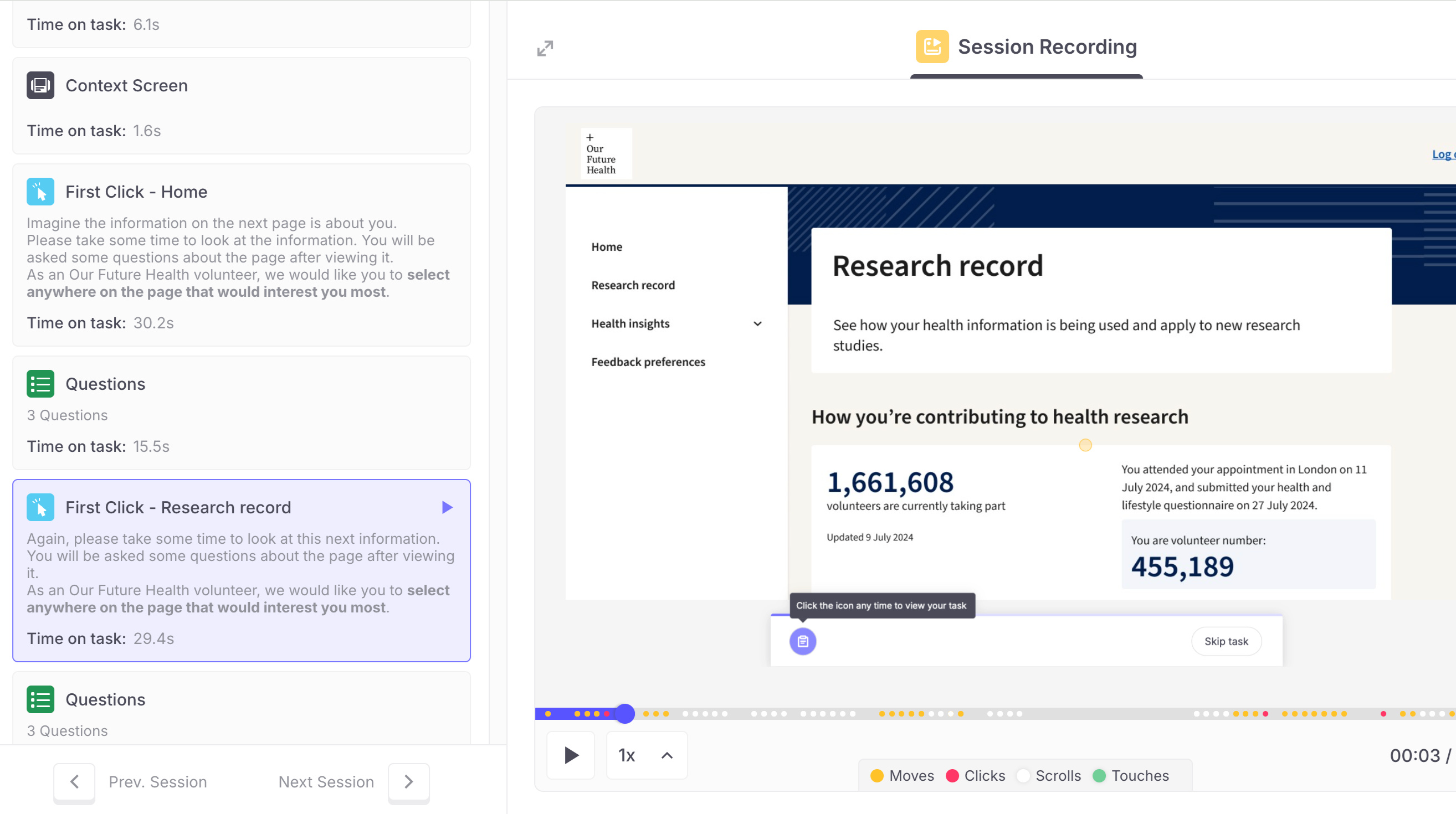
Working with the Head of Behavioural Science, we planned our initial use of un-moderated testing using Useberry. So we were excitedly testing new software and testing design concepts at the same time.
We are understandably constrained by Ethics and Security when it comes to working with participants but Useberry offered seriously good features and functionality that allowed us to watch participants work through the protoype in their own time and environment.
Simply offering the chance to give us feedback on some early ideas, we were pleasantly surprised by the response rate, we got feedback from over 100 participants, giving us confidence in the patterns that arose from the feedback.
Service design
Delivering the first feedback to participants is something the whole organisation is keen to be involved in - I needed to design, arrange and facilitate sessions that:
- helped set expectations of what we were doing and more importantly, what we were not doing
- shared and increased understanding around consent - what consent do we need that doesn't already exist to send health feedback to participants
- formed relationships with people we'd not worked with and ensure they were comfortable with continued input
Front-end development
We wanted to prove out that we could extract, calculate and display information to identified segments - to do this an HTML prototype was deemed useful.
I set up the prototype and created components that were then used by the data engineers to build a proof of concept.
The prototype/proof of concept was then also used in Show & Tells effectively.